在页面有很多大图的时候,为了用户体验和服务器的压力着想,我们通常会使用图片懒加载技术。
在使用lazyload做懒加载时,我们需要提前处理一下图片的src值,使之指向一个占位符图片的地址,把真实的图片路径赋给original,以便jquery.lazyload能正常执行。
后端代码如下
<?php
$content ='<img src="http://www.shus.live/uploadfile/2019/0525/20190525111840960.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111840803.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111841490.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111842214.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111852360.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111924104.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111853380.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111853376.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111854973.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525111855883.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525112000684.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525112001330.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525112001834.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525112002408.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525112002841.jpg" /><br />
<img src="http://www.shus.live/uploadfile/2019/0525/20190525112003485.jpg" /><br />
';
$content = preg_replace('/<img(.+)src=[\'"]([^\'"]+)[\'"](.*)>/i',"<img$1data-original='$2' src='https://g.alicdn.com/s.gif'$3>",$content);
替换后代码如下
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111840960.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111840803.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111841490.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111842214.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111852360.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111924104.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111853380.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111853376.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525111854973.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525112000684.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525112001330.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525112001834.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525112002408.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525112002841.jpg' src='https://g.alicdn.com/s.gif' /><br />
<img data-original='http://www.shus.live/uploadfile/2019/0525/20190525112003485.jpg' src='https://g.alicdn.com/s.gif' /><br />
前端代码如下
<script src="//cdn.bootcss.com/jquery_lazyload/1.9.7/jquery.lazyload.min.js"></script>
<script>$(".cxt img").lazyload(); </script>
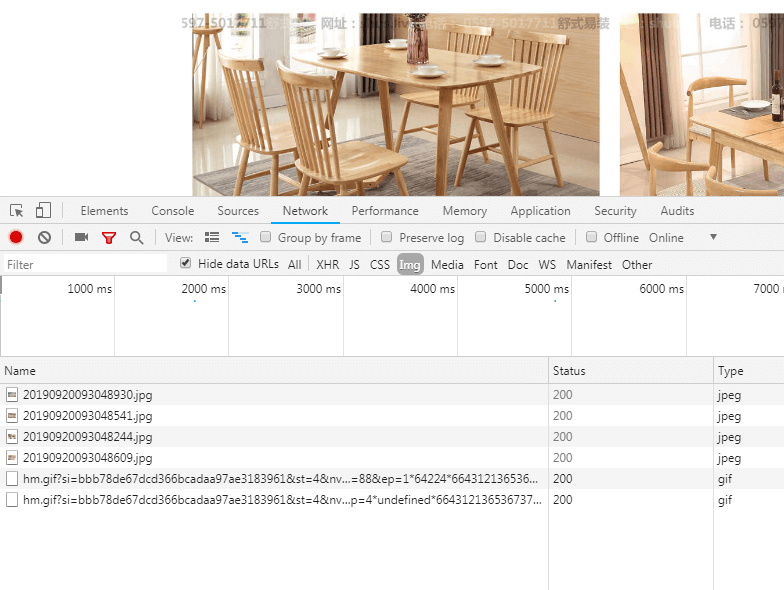
效果截图