#OwlAdmin是一个基于Vue3和Laravel的开源后台管理系统
项目概述
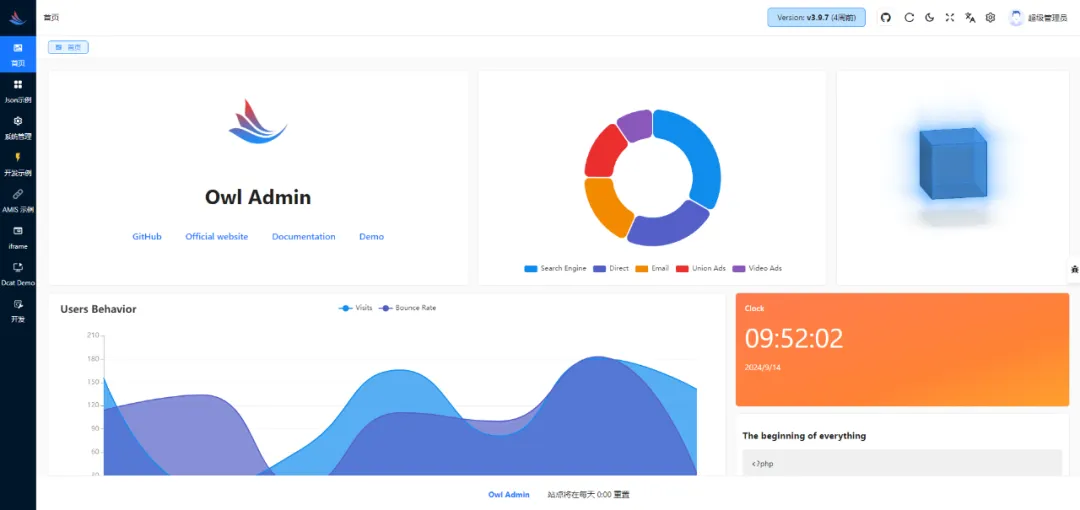
Owl Admin 是一个基于 Vue3 和 Laravel 的开源后台管理系统,旨在为开发者提供一个高效、灵活、易于扩展的后台管理解决方案。它采用了现代前端技术与后端框架相结合,帮助开发者快速搭建后台管理界面,并提供了丰富的功能与集成。
前端技术栈
- Vue 3: 渐进式 JavaScript 框架,支持响应式数据绑定和组件化开发。
- TypeScript: JavaScript 的超集,支持静态类型检查,增强代码可维护性。
- Vite: 新一代的前端构建工具,支持快速热更新和轻量打包,提升开发效率。
- Ant Design Vue: 企业级 UI 组件库,帮助快速构建现代化界面。
- Axios: Promise-based 的 HTTP 客户端,用于与后端 API 进行数据交互。
- Pinia: Vue3 的状态管理库,用于管理全局状态,提供更加简洁和灵活的 API。
后端技术栈
- Laravel: PHP 框架,提供简洁优雅的代码风格和强大的 ORM 系统,便于快速开发和维护。
- MySQL/PostgreSQL: 数据库支持,便于数据持久化存储。
- JWT/Auth: JSON Web Token 认证,确保 API 的安全性。
- Spatie Permissions: 强大的权限控制包,提供精确的 RBAC 权限管理。
功能列表
- 用户管理: 支持用户的添加、编辑、删除,管理用户的角色与权限。
- 角色与权限管理: 基于 RBAC 的角色权限控制系统。
- 菜单管理: 自定义系统菜单及权限控制。
- 表单生成器: 自动生成表单,支持多种字段类型。
- 数据展示: 数据表格,支持分页、排序、筛选。
- 文件管理: 文件上传、下载、预览,支持分类管理。
- 多语言支持: 提供国际化多语言支持。
- 日志管理: 系统操作日志记录与查看。
- 通知系统: 支持系统消息通知。
- 插件扩展: 支持插件扩展功能,灵活扩展系统。
Owl Admin 的优势
- 现代化技术栈: 使用了 Vue3 和 Laravel 等现代技术,确保系统的性能和扩展性。
- 前后端分离: 通过 API 进行前后端分离,提升了系统的可维护性和开发效率。
- 灵活的权限控制: 基于 RBAC 的权限管理系统,确保不同用户具有适当的访问权限。
- 强大的扩展性: 支持通过插件扩展系统功能,满足不同业务需求。
- 良好的文档支持: 提供了详细的文档,帮助开发者快速上手。
项目演示
- 演示地址: https://demo.owladmin.com/admin#/login
- 源码地址: https://github.com/slowlyo/owl-admin
- 文档地址: https://owladmin.com/site#/home
结语
Owl Admin 以其灵活的配置和现代化的技术栈,帮助开发者快速构建高效的后台管理系统。无论是用于企业内部管理,还是开发 SaaS 产品,Owl Admin 都提供了一个稳定、高效的基础框架,是开发者值得选择的后台管理解决方案。