particles.js:轻量级 JavaScript 粒子库
简介
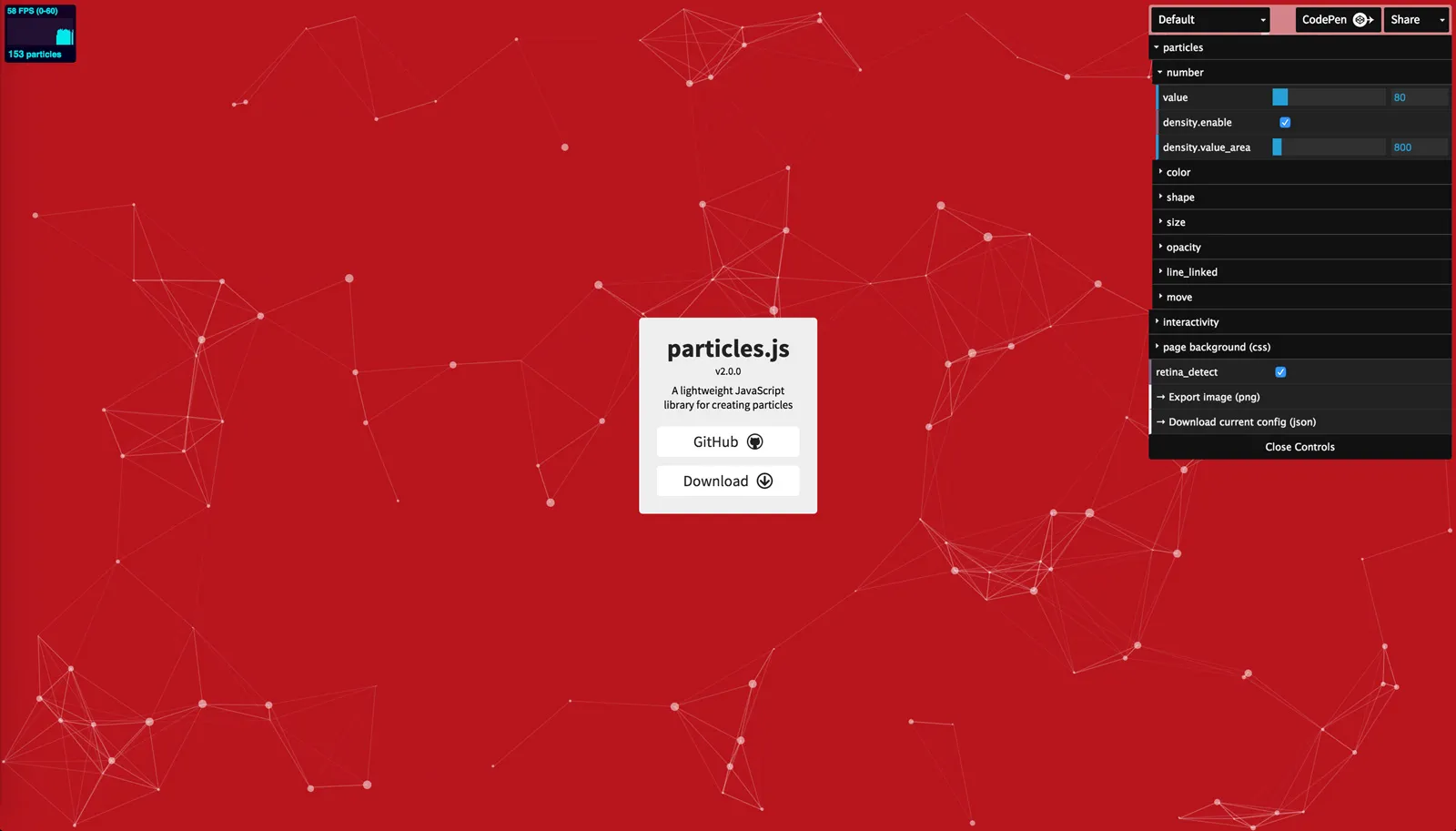
particles.js 是一个轻量级的 JavaScript 库,专门用于在网页上创建和展示粒子效果。通过该库,你可以轻松自定义粒子的数量、颜色、形状以及运动方式,从而提升网页的视觉效果。
使用方法
1. 添加容器
首先,在 HTML 文件中添加一个容器元素,并为其指定一个 ID:
<div id="particles-js"></div>
2. 引入 particles.js
在 HTML 文件中引入 particles.js 库:
<script src="particles.js"></script>
3. 加载配置
在你的 JavaScript 文件(例如 app.js)中,使用 particlesJS.load 方法来加载配置:
particlesJS.load('particles-js', 'assets/particles.json', function() {
console.log('callback - particles.js config loaded');
});
4. 配置示例
你可以通过 particles.json 文件来配置粒子的行为。以下是一个简单的配置示例:
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#ffffff"
},
"shape": {
"type": "circle",
"stroke": {
"width": 0,
"color": "#000000"
}
},
"polygon": {
"nb_sides": 5
}
},
"interactivity": {
// 更多互动配置
},
"retina_detect": true
}
配置选项
particles.js 提供了丰富的配置选项,以下是一些常用配置:
particles.number.value: 粒子数量particles.color.value: 粒子颜色particles.shape.type: 粒子形状(如circle或polygon)particles.size.value: 粒子大小particles.line_linked.enable: 是否启用粒子之间的连线particles.move.enable: 是否启用粒子运动
包安装
你可以通过以下方式安装 particles.js:
- npm:
npm install particles.js - Bower:
bower install particles.js --save - Rails Assets: 添加
gem 'rails-assets-particles.js' - Meteor: 使用
meteor add newswim:particles
CDN 加载
你也可以通过以下 CDN 链接加载 particles.js:
同类项目
如果你对 particles.js 感兴趣,还可以了解以下相关项目:
- Three.js: 一个用于创建和显示 3D 图形的 JavaScript 库。
- PixiJS: 一个用于制作交互式图形和动画的 2D 渲染引擎。
- p5.js: 一个面向艺术家、设计师和初学者的 JavaScript 编程平台。
项目地址