#整理了8款基于CSS和JavaScript的创意通知界面,展示了现代网页通知的多样性和设计可能性
网页通知如今已成为电商、社交平台等网站的常见功能,它们不仅传递重要信息,还能提升用户体验。随着设计的不断进化,通知界面已不再是单纯的功能展示,而是集视觉效果与交互体验于一体的设计元素。本文整理了 8 款基于 CSS 和 JavaScript 的创意通知界面,带你探索通知 UI 的无限可能。
1. 霓虹灯风格的通知系统
这款通知 UI 特别适合深色模式的网站。设计优雅简洁,结合 CSS 的悬停和动画效果,用户体验流畅且美观。
源码链接:
霓虹灯风格通知

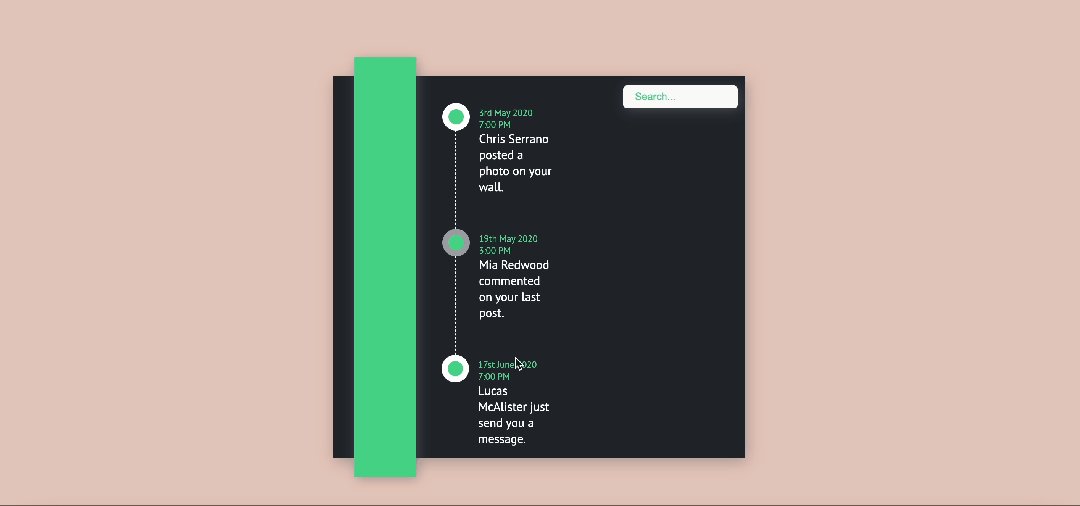
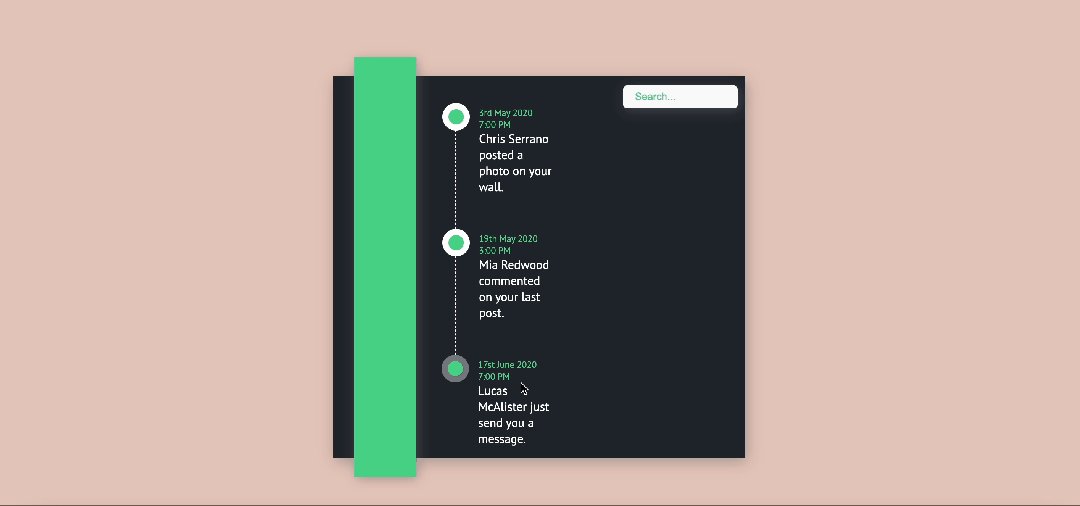
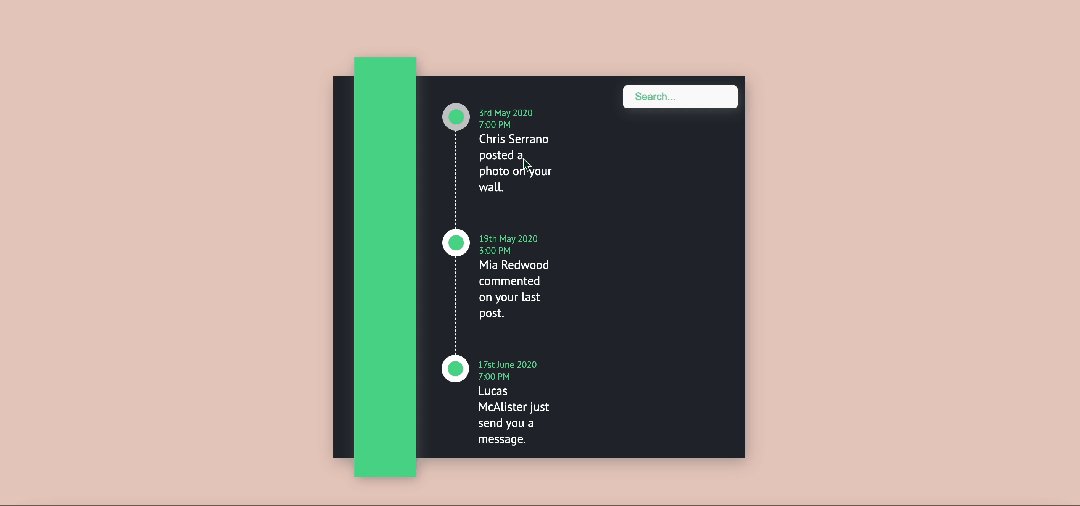
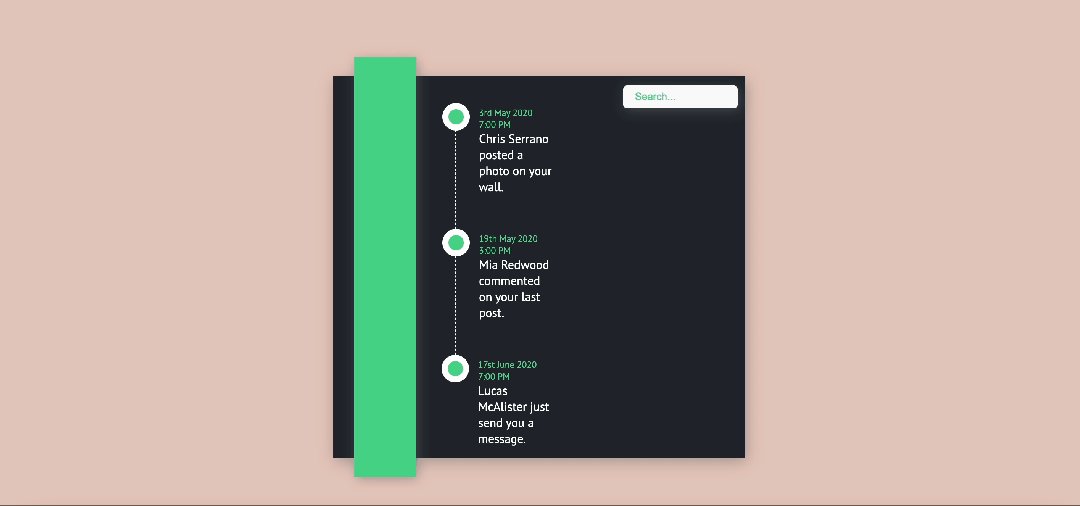
2. 垂直时间轴通知
如果需要展示多条通知,这款时间轴式布局是一个不错的选择。每条通知之间留有足够的间距,方便用户浏览,并配备了搜索功能,便于快速定位。
源码链接:
垂直时间轴通知

3. 动画徽章通知
这个小巧的徽章式通知设计特别适合吸引用户目光。颜色鲜明,搭配可爱的动画效果,增添了趣味性。
源码链接:
动画徽章通知

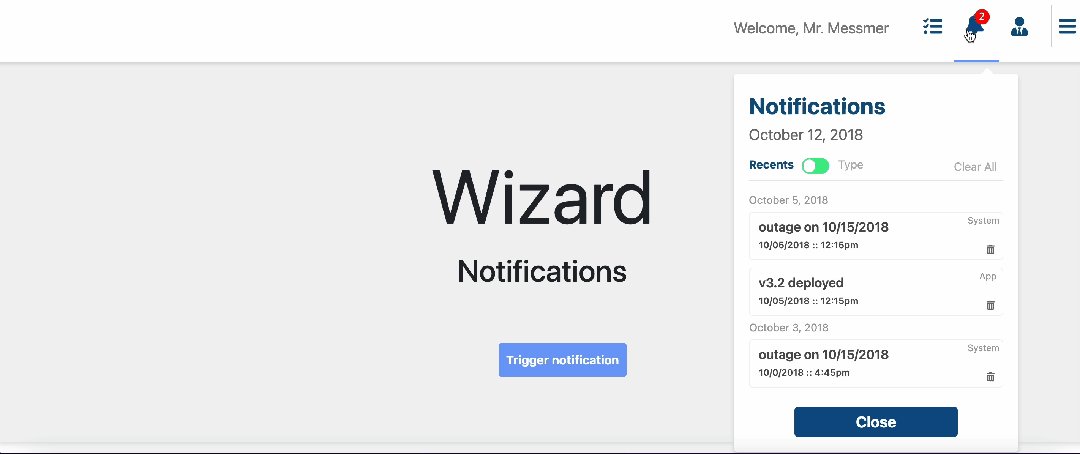
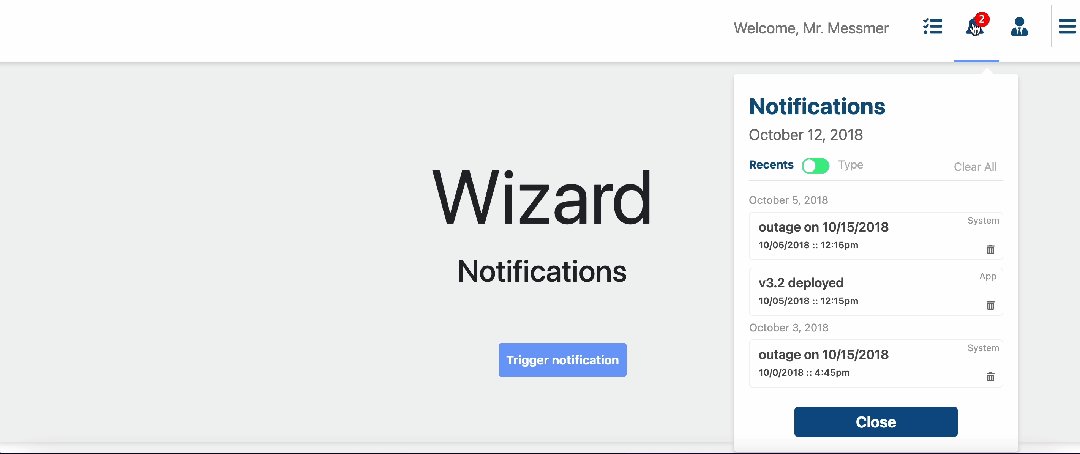
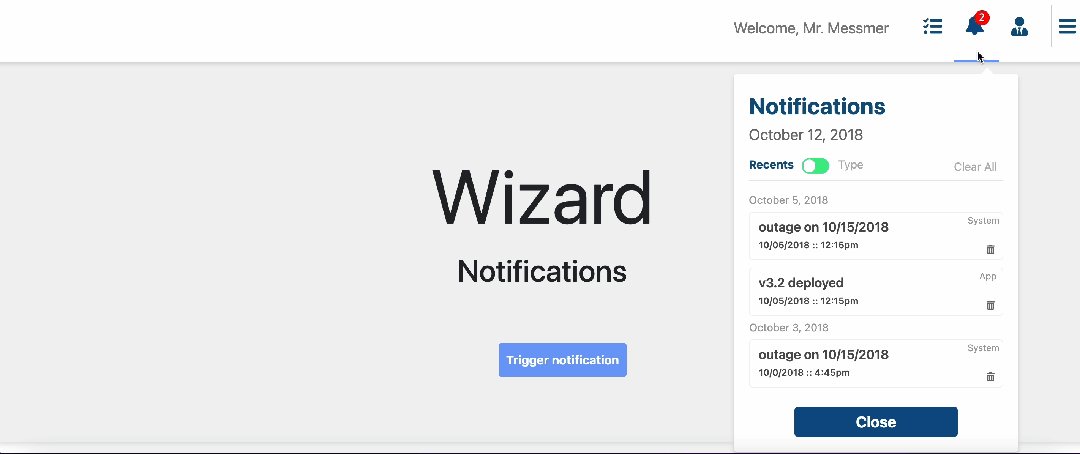
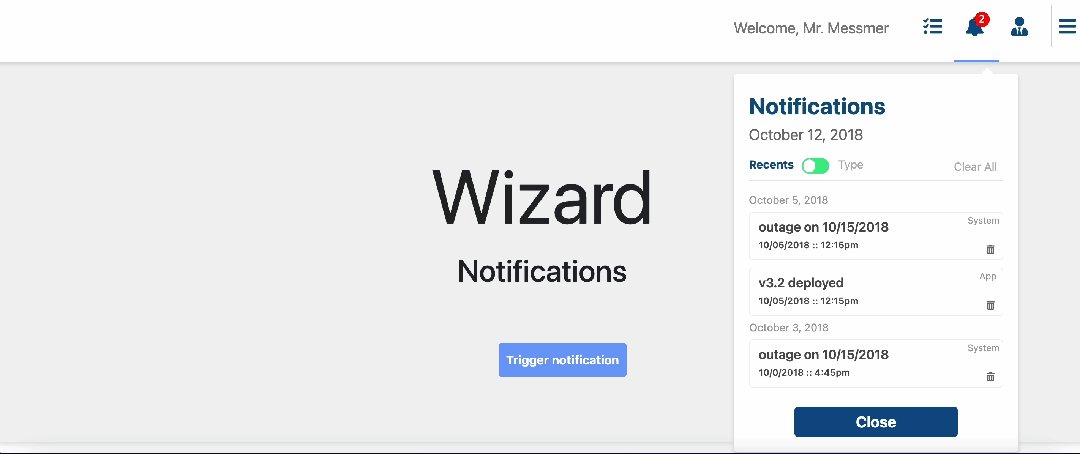
4. 项目式通知
这个设计中的铃铛图标非常常见,但亮点在于内部的细节。通知面板采用简约风格,具备一些实用的功能,非常适合日常使用。
源码链接:
项目式通知

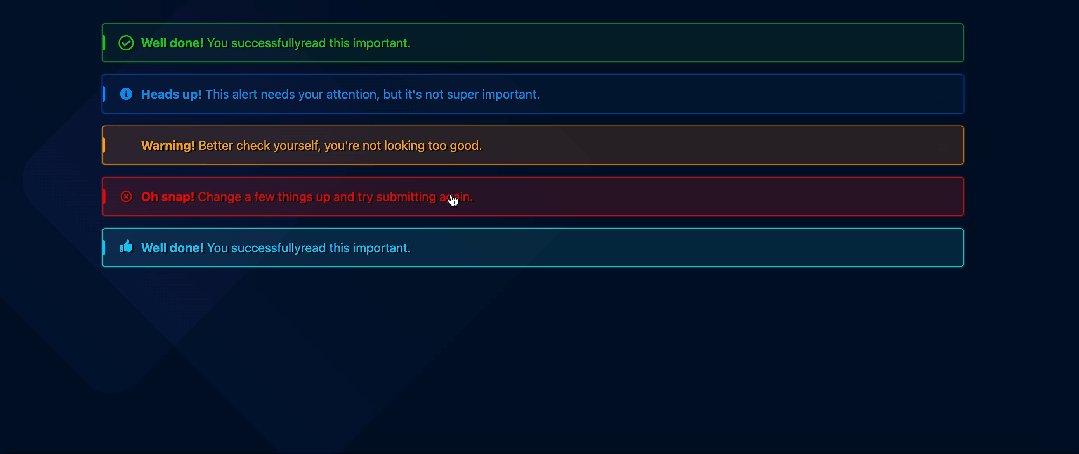
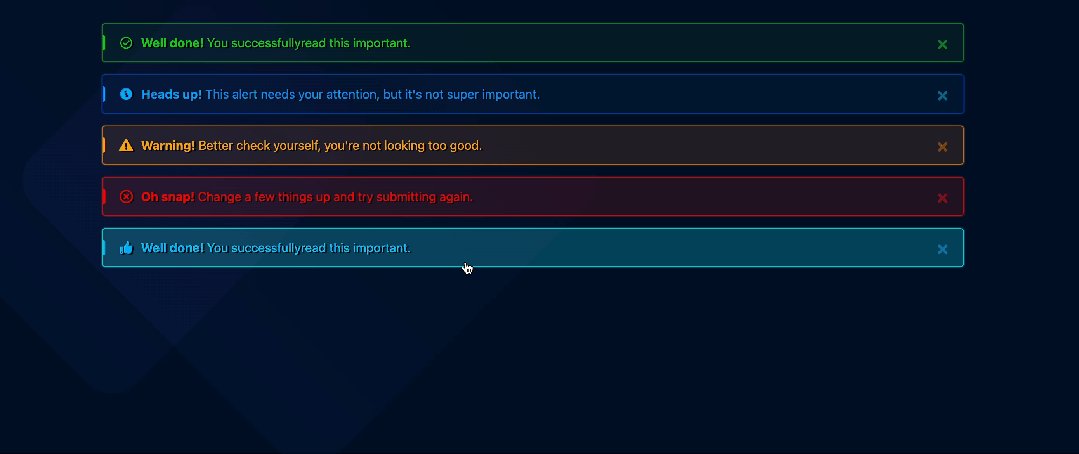
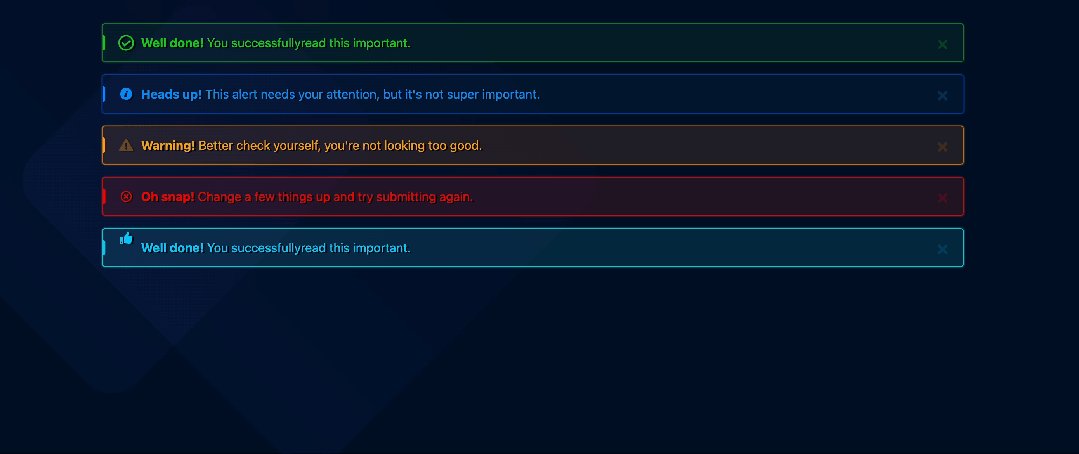
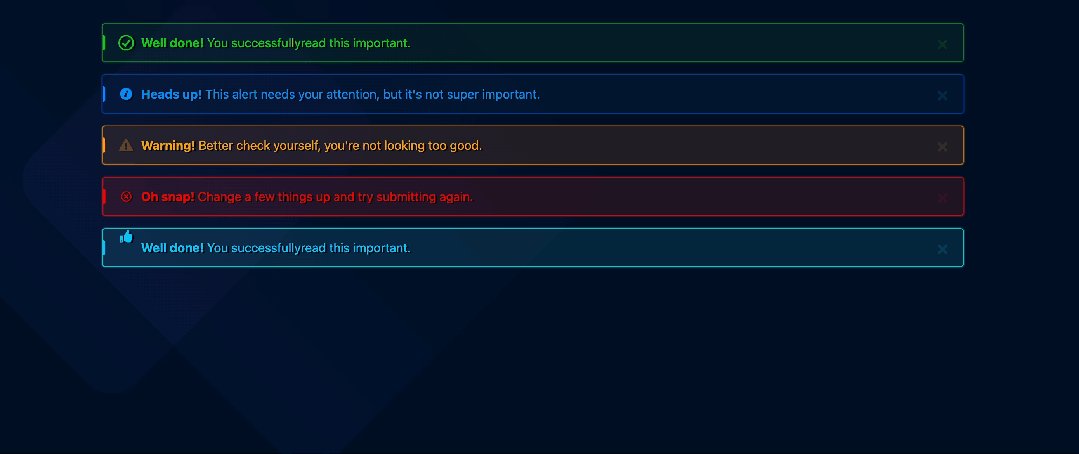
5. 多种状态通知:成功、错误、警告
这款通知设计通过鲜亮的颜色和简洁的动画效果吸引用户注意。基于 CSS 实现,借助 Font Awesome 图标库,使效果更加生动。
源码链接:
多种状态通知

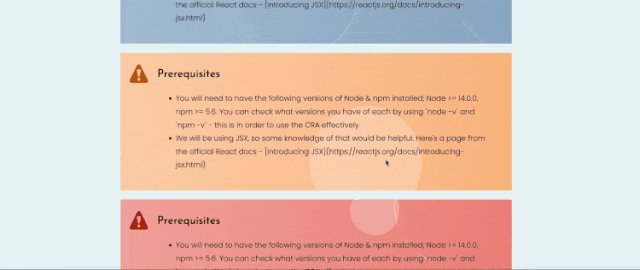
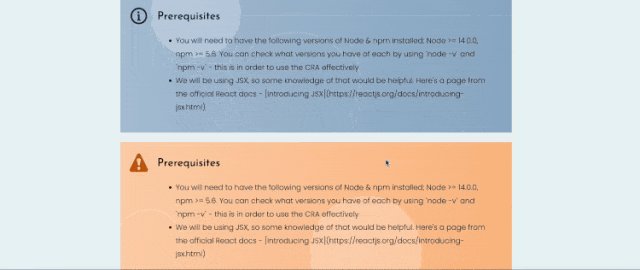
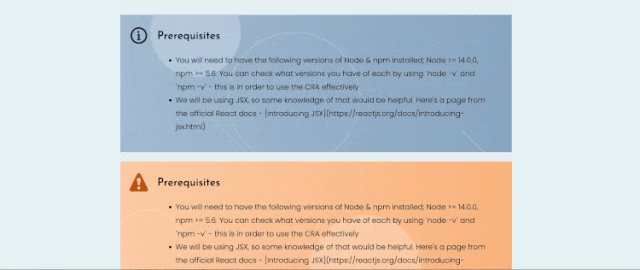
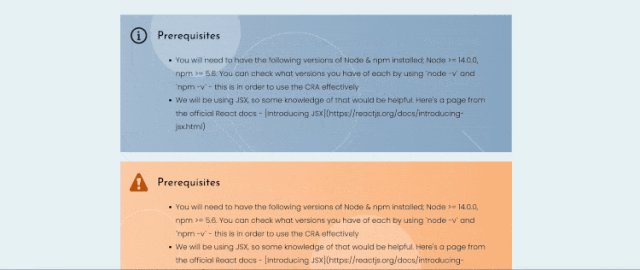
6. 信息、警告、提示组件
这些通知组件特别适合在长篇内容中使用,如在线课程或博客文章中作为重点提示,帮助用户快速找到重要信息。
源码链接:
信息、警告、提示组件

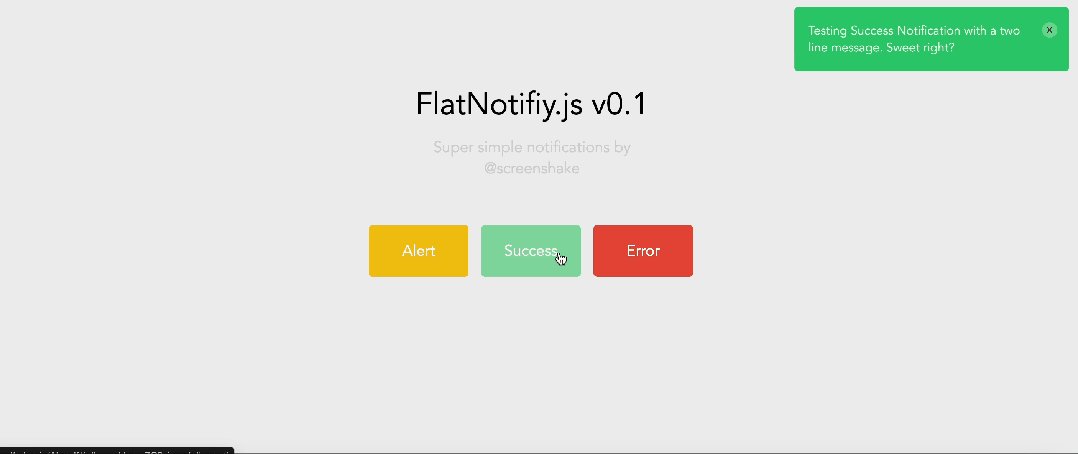
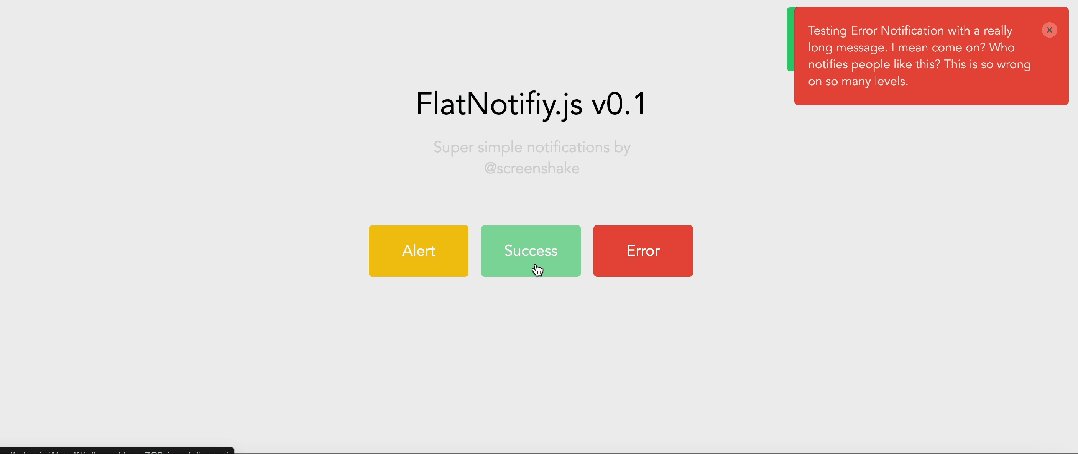
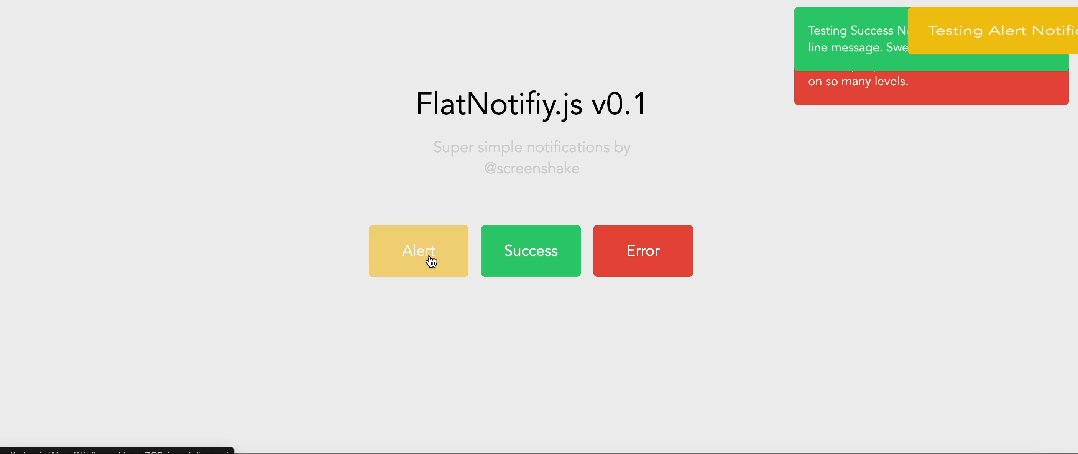
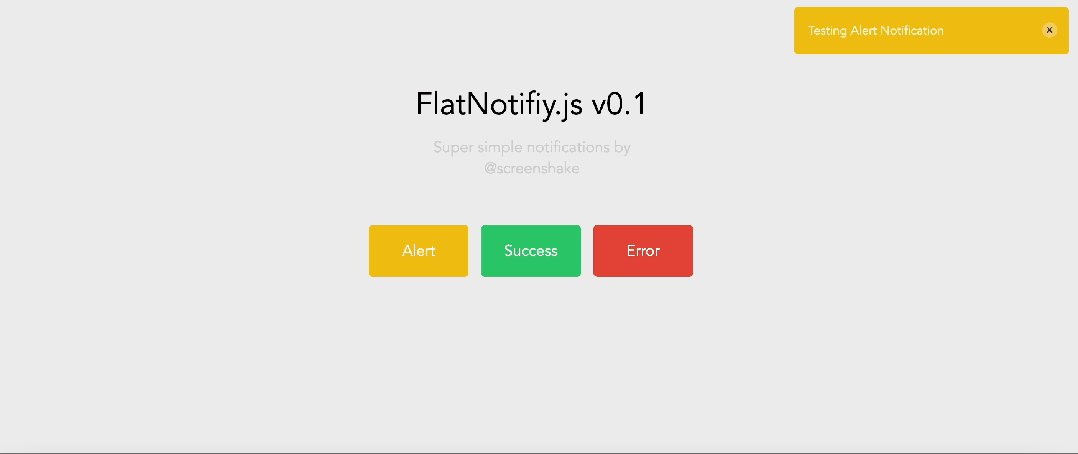
7. 扁平化风格通知
点击按钮后,色彩丰富的通知立即弹出,带来熟悉的扁平化设计风格,类似于 Facebook 等社交平台的通知样式,动画效果增加了互动感。
源码链接:
扁平化风格通知

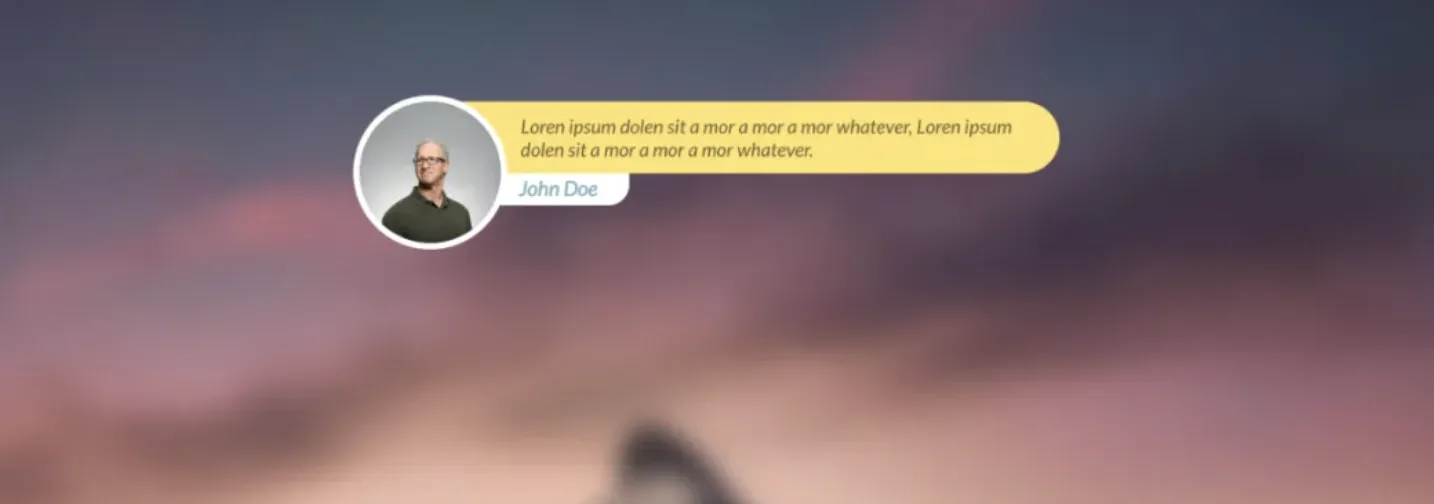
8. 社交媒体风格弹出通知
这款通知设计除了提供基础通知功能外,还融入了时尚的设计元素,展示品牌风格,使通知成为品牌形象的一部分。
源码链接:
社交媒体风格通知

结论
通知系统已成为现代网站不可或缺的一部分。通过 CSS 和 JavaScript,不仅可以轻松实现通知功能,还能通过创意设计,打造独特的用户体验。无论是追求实用性还是视