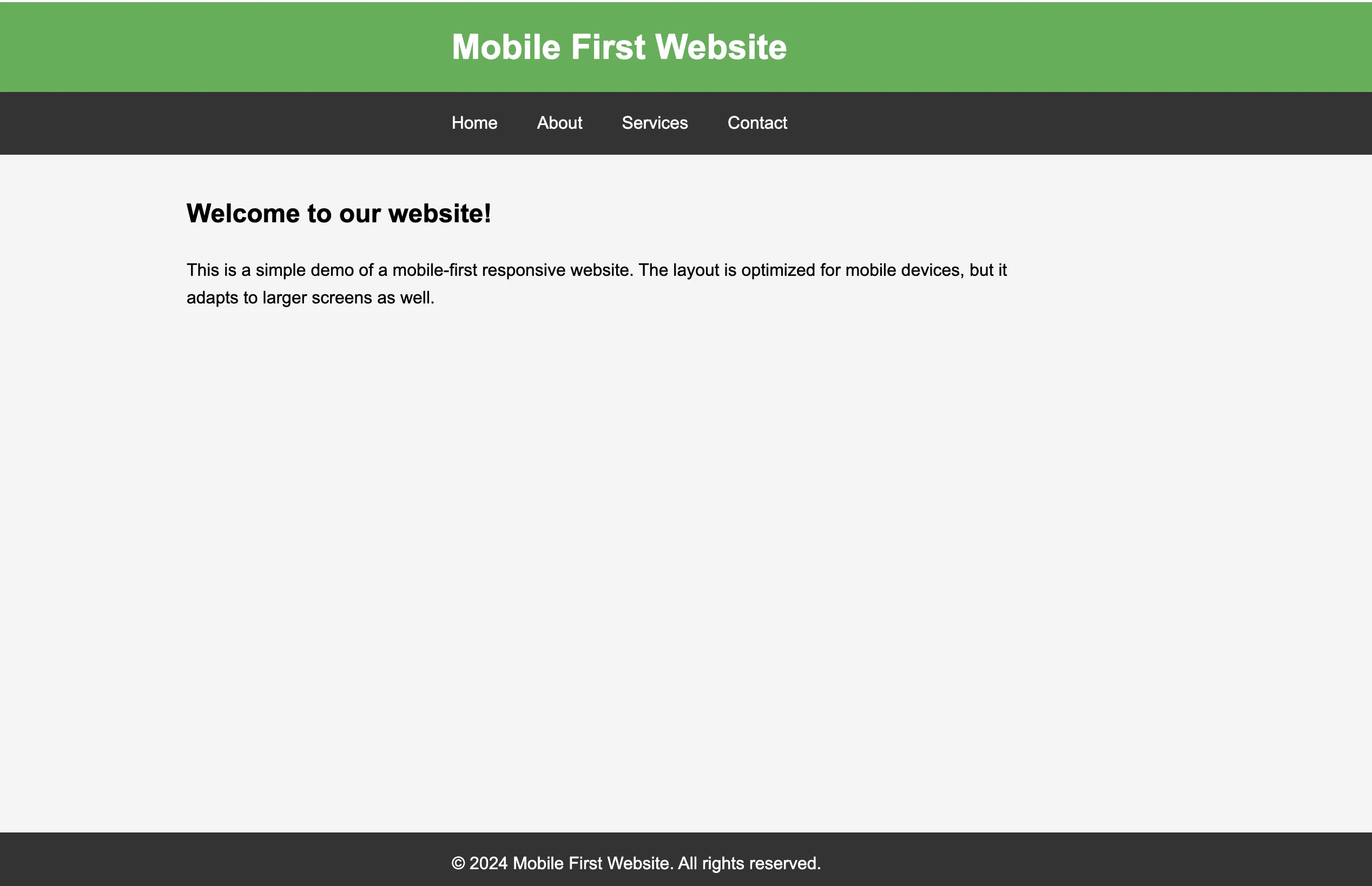
以下是一个基于移动优先设计的简单 HTML Demo,适合手机浏览的网站结构。这个示例使用了响应式布局,并包含了一些基本的页面元素,如头部、导航栏、内容和页脚。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<title>Mobile First Website</title>
<style>
/* Reset some default styles */
body, h1, p {
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
line-height: 1.6;
}
header {
background-color: #4CAF50;
color: white;
padding: 1rem;
text-align: center;
}
nav {
background: #333;
color: white;
padding: 0.5rem;
text-align: center;
}
nav a {
color: white;
text-decoration: none;
padding: 0.5rem 1rem;
display: inline-block;
}
nav a:hover {
background: #575757;
}
main {
padding: 1rem;
}
footer {
background: #333;
color: white;
text-align: center;
padding: 1rem;
position: fixed;
bottom: 0;
width: 100%;
}
/* Responsive for tablets and larger screens */
@media(min-width: 768px) {
main {
max-width: 800px;
margin: 0 auto;
}
}
</style>
</head>
<body>
<header>
<h1>Mobile First Website</h1>
</header>
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Contact</a>
</nav>
<main>
<h2>Welcome to our website!</h2>
<p>This is a simple demo of a mobile-first responsive website. The layout is optimized for mobile devices, but it adapts to larger screens as well.</p>
</main>
<footer>
<p>© 2024 Mobile First Website. All rights reserved.</p>
</footer>
</body>
</html>
解释:
<meta name="viewport">:用于确保网页在移动设备上以正确的比例显示。- 样式表(CSS):针对移动设备设计,使用了简单的样式来优化页面布局。通过
@media(min-width: 768px)添加了响应式设计,适应较大屏幕。 - 页面布局:
header:包含网站标题。nav:导航栏,带有几个简单的链接。main:主要内容区域。footer:固定在页面底部的页脚。
这个示例优先考虑了移动设备的布局,同时能在平板和桌面设备上保持较好的显示效果。