一键生成随机颜色:randomColor
前言
在项目开发中,尤其是处理前端界面时,常常会遇到根据一个主颜色,生成一整个主题色系的需求。比如在切换主题、随机展示内容等场景中,生成多个有层次感的颜色就变得尤为重要。
幸运的是,randomColor 是一个轻量级的库,可以帮助你轻松实现这些功能。本文将带你快速了解如何使用它来生成各种漂亮的随机颜色。
randomColor
randomColor 是一个可以在多种编程语言中使用的颜色生成库,目前已被移植到包括 JavaScript、Python、Ruby、Kotlin、Swift 等多个平台,适用范围广泛。
它的官方描述为:A tiny script for generating attractive colors(一个生成漂亮颜色的简易脚本)。
使用方式
1. 安装
npm install randomcolor
2. 基本使用
引入 randomColor 后,你可以通过非常简单的代码生成随机颜色。
var randomColor = require('randomcolor'); // 引入库
var color = randomColor(); // 生成一个随机颜色的hex码
console.log(color); // 输出: #xxxxxx (随机生成的颜色)
每次调用 randomColor() 时,它都会返回一个随机颜色值,默认格式为 hex。
参数说明
randomColor 提供了多种参数选项,可以灵活地控制生成颜色的种类、亮度、数量等:
hue - 控制生成颜色的色调。
- 可以传递表示颜色名称的字符串,如
'red'、'yellow'等。 - 也可以传递十六进制颜色,randomColor 会提取该颜色的色相来生成新的颜色。
- 可以传递表示颜色名称的字符串,如
luminosity - 控制生成颜色的亮度。
- 可能的值:
'bright'、'light'、'dark'。
- 可能的值:
count - 生成多个颜色的数量。
- 可以传递一个整数,指定需要生成的颜色数。
seed - 使用相同的种子值每次生成相同的颜色。
- 传递一个整数或字符串,
randomColor会基于该值生成一致的颜色,这对于实现相同主题名称时生成相同颜色非常有用。
- 传递一个整数或字符串,
format - 控制生成颜色的格式。
- 可能的值有:
'rgb'、'rgba'、'rgbArray'、'hsl'、'hsla'、'hslArray'、'hex',默认是 hex。
- 可能的值有:
alpha - 控制颜色透明度。
- 传递一个 0 到 1 之间的小数来设置透明度(仅在使用 rgba 或 hsla 格式时生效)。
使用实例
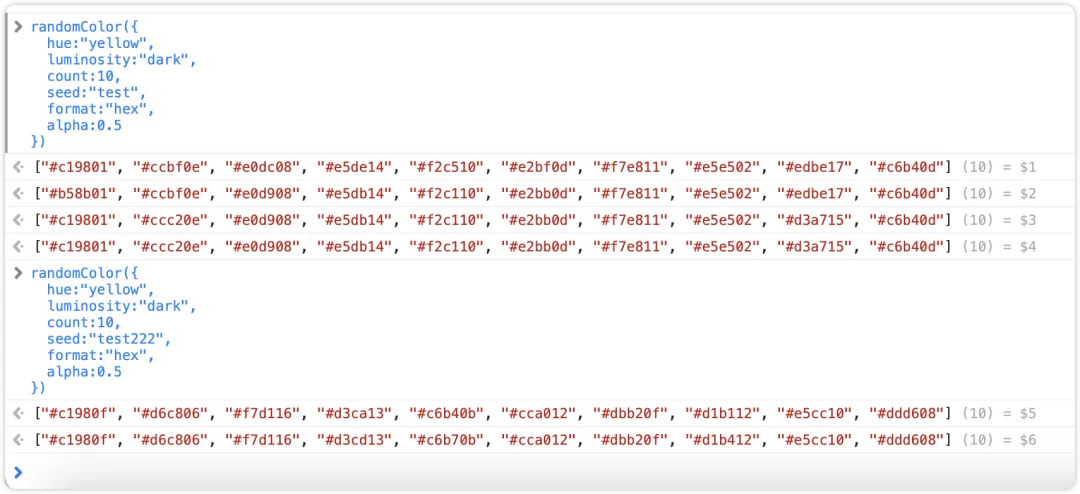
通过设置参数,你可以根据具体需求生成不同类型的颜色组合。以下是生成 10 个暗黄色主题颜色的实例:
var randomColor = require('randomcolor');
var colors = randomColor({
hue: 'yellow',
luminosity: 'dark',
count: 10,
seed: 'test',
format: 'hex',
alpha: 0.5
});
console.log(colors);
结果:
该代码生成了 10 个以黄色为主题的暗色调颜色,并且格式为 hex:

['#998300', '#947c00', '#8f7700', '#a28c00', '#8b7300', ...]
更多实例:
生成亮色的蓝色主题:
randomColor({ hue: 'blue', luminosity: 'bright' });生成 RGB 格式的绿色透明颜色:
randomColor({ hue: 'green', format: 'rgba', alpha: 0.7 });
总结
randomColor 是一个非常轻量化的色值生成器,它不仅体积小(约 5KB),而且使用起来非常简单,灵活多变的配置选项能够帮助你轻松生成各种颜色。无论是用于网页设计、随机色块展示,还是用于生成主题色,randomColor 都是一个非常实用的工具。
希望这篇文章能够帮助你更好地使用 randomColor 来满足不同的颜色需求。