如何使用Rust语言编写Godot游戏脚本
2024-11-19 03:46:16 +0800 CST view 2117
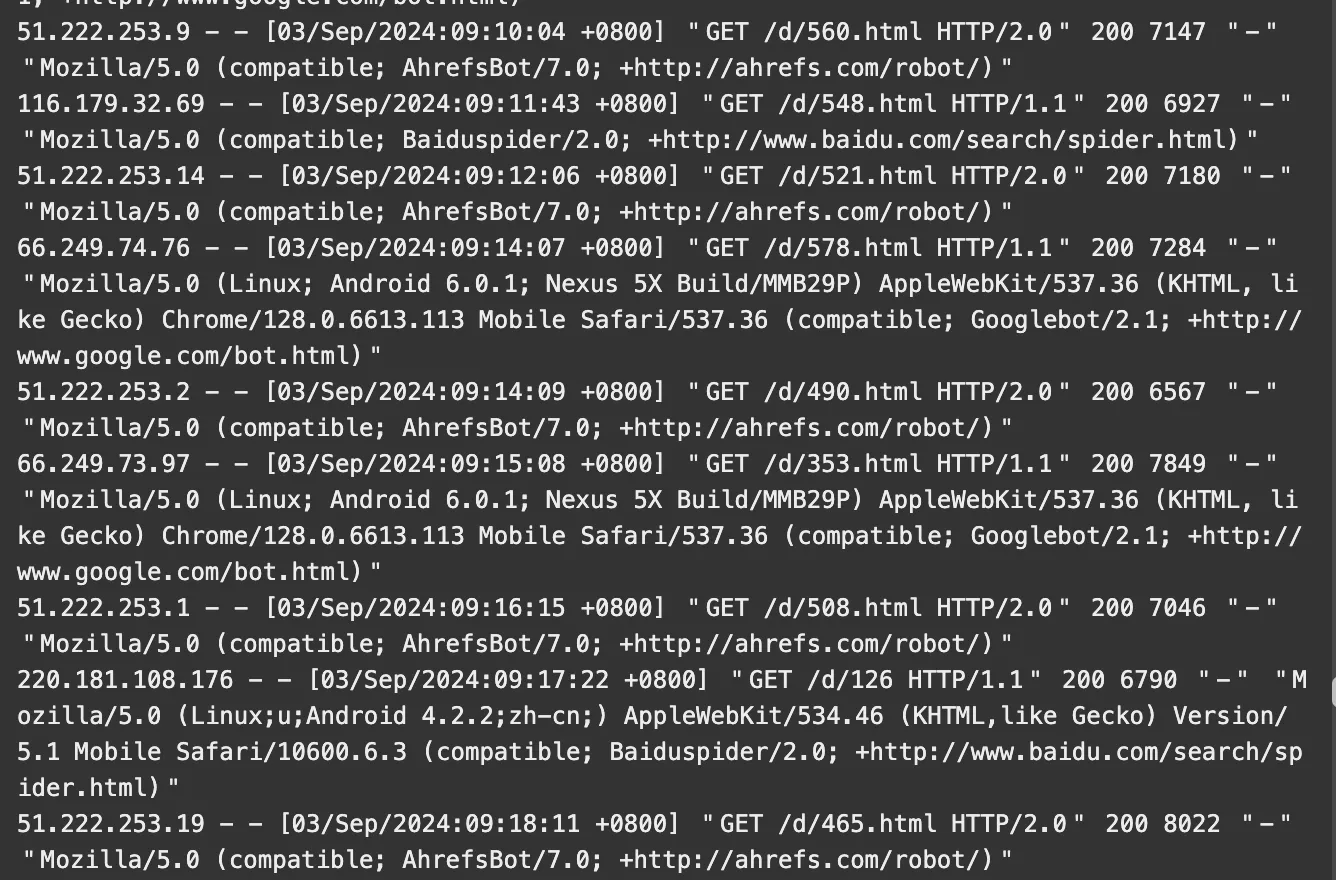
robots.txt 的写法及用法
2024-11-19 01:44:21 +0800 CST view 1266
Go应用中使用MongoDB客户端库mongo-driver
2024-11-18 21:53:37 +0800 CST view 1440
liunx宝塔php7.3安装mongodb扩展
2024-11-17 11:56:14 +0800 CST view 4489
Sharp.js:高性能 Node.js 图像处理库实战指南
2025-05-11 13:41:34 +0800 CST view 1014
WebSocket在消息推送中的应用代码
2024-11-18 21:46:05 +0800 CST view 1287
快速上手Express:打造高效的Node.js Web应用
2024-11-18 23:16:08 +0800 CST view 1144
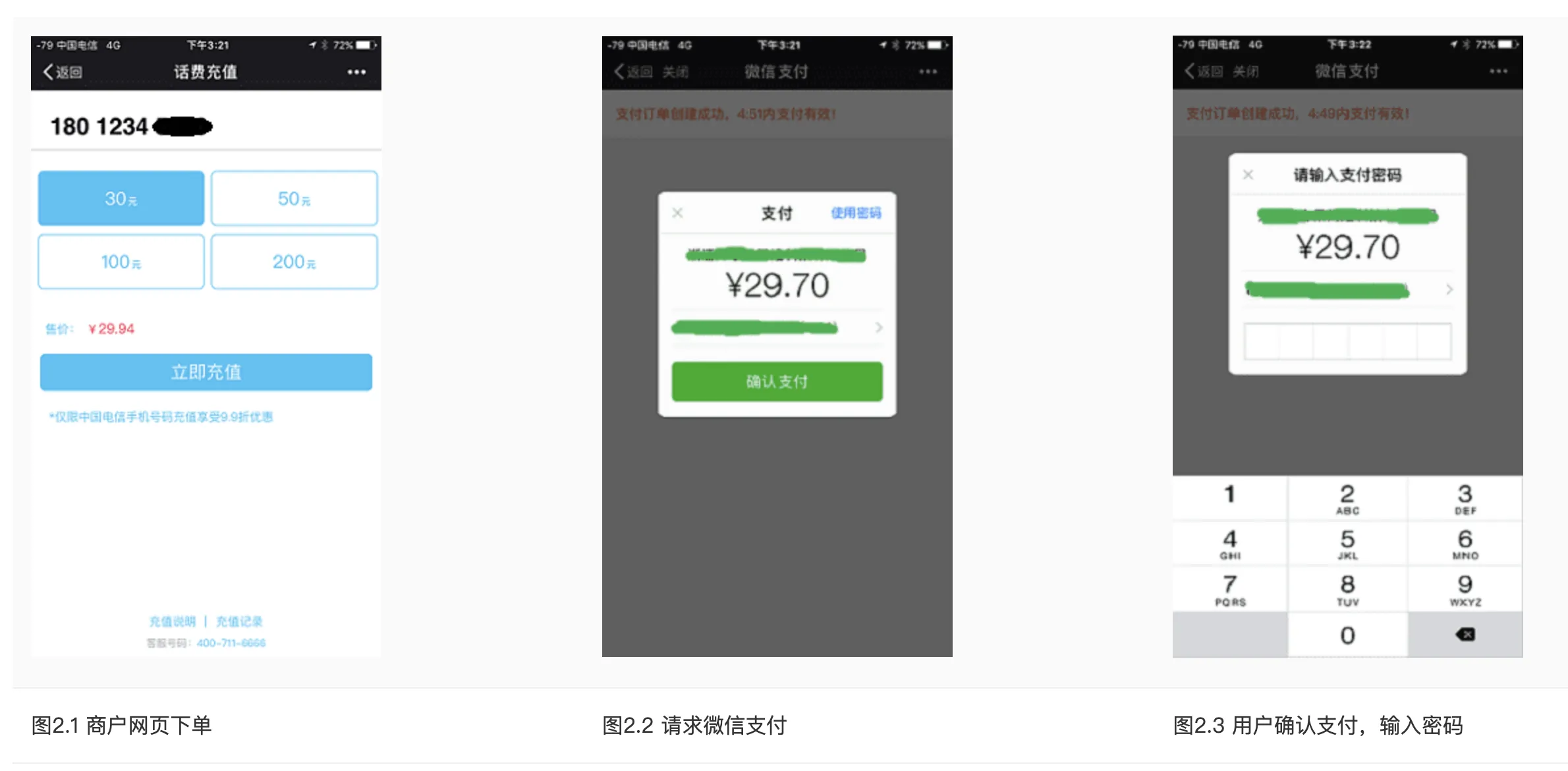
Node.js 微信支付接入指南:从配置到支付结果处理的全流程
2024-11-19 08:47:24 +0800 CST view 1910
windows下升级node引发的一系列问题
2024-11-17 18:45:16 +0800 CST view 3983
解决Vue3.0报错error: Unexpected console statement (no-console)
2024-11-18 17:38:39 +0800 CST view 3932
使用Node.js进行高性能的图片格式转换,重点推荐WebP格式以减小文件体积并提高加载速度
2024-11-18 15:50:54 +0800 CST view 1321
如何检查前端项目和 Node 项目中未被使用的依赖包
2024-11-19 09:45:10 +0800 CST view 1291
Node.js中接入微信支付
2024-11-19 06:28:31 +0800 CST view 1588
Node.js 发邮件全指南:高效、安全的自动化邮件发送解决方案
2024-11-18 03:16:18 +0800 CST view 1016
10个热门的Node.js开源项目,包括Express、Koa、Socket.IO等
2024-11-18 08:32:19 +0800 CST view 1105
告别Pr/AE!用FFCreator这个Node.js神器,编程式自动化批量生成视频
2025-09-01 06:59:10 +0800 CST view 529
Vue3中的渲染函数返回什么类型的对象?
2024-11-19 09:36:54 +0800 CST view 1124
Chevereto是一个开源的高性能个人图床系统
2024-11-17 04:35:01 +0800 CST view 1302
一键式操作以简化Docker的日常管理
2024-11-19 07:01:44 +0800 CST view 1140
Docker搭建轻量高性能的内网穿透代理服务
2024-11-17 07:40:19 +0800 CST view 1372
如何实现元素的拖动功能,包括简单元素的拖动、列表项的拖动以及表格列和行的拖动
2024-11-18 15:30:45 +0800 CST view 1140
MD2Card:基于 Markdown 自动生成精美知识卡片
2025-06-28 21:57:25 +0800 CST view 1504
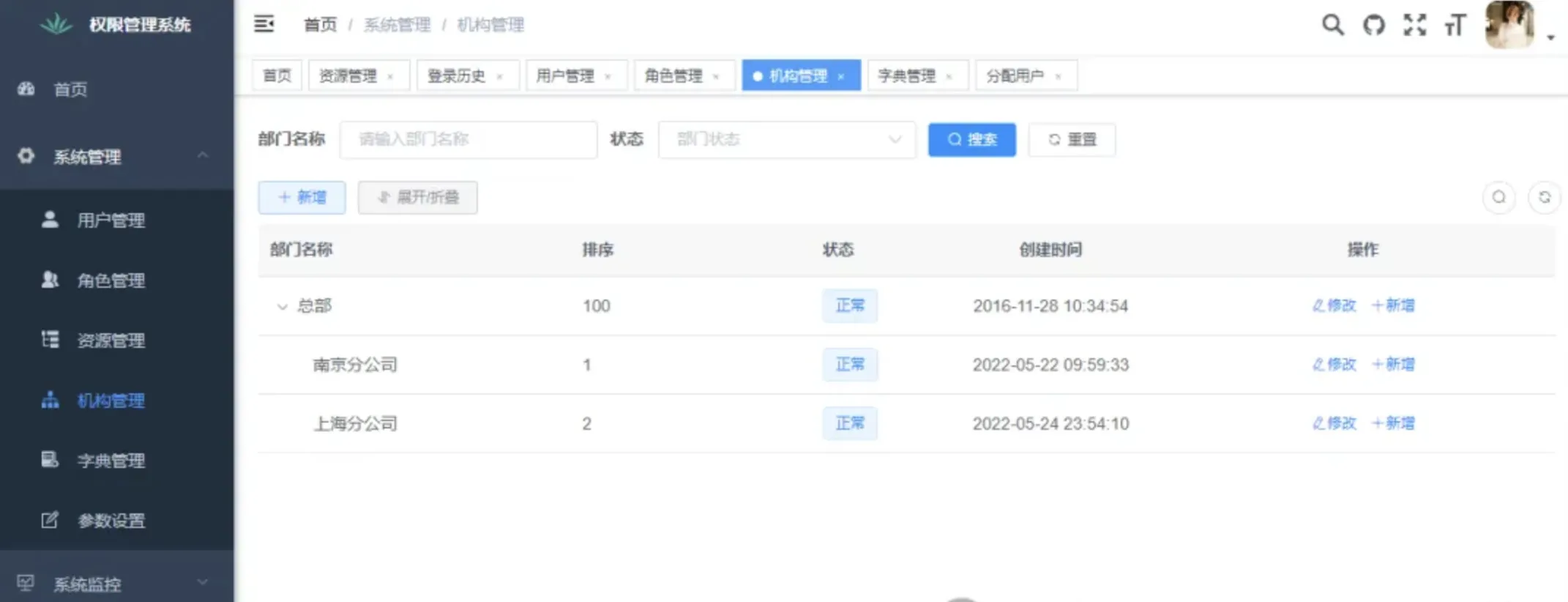
基于Flask实现后台权限管理系统
2024-11-19 09:53:09 +0800 CST view 1833